サイトバーに記事一覧やカテゴリーのウィジェットを表示させている場合、記事を読み進めるとサイドバーのスペースが空白になってしまいますよね。
こんな感じに

デッドスペースにしているのも勿体ないし、なんだか気持ち悪いですよね。
それを解決するのがプラグイン「Fixed Widget and Sticky Elements」です。
Fixed Widget and Sticky Elementsとは?
Fixed Widget and Sticky Elementsはサイドバーのウィジェットの表示を固定してくれるプラグインです。
下にスクロールしても追従してくるように同じ場所に表示し続けてくれます。
特にオススメしたい広告や目次など、記事を読んでいる途中でも見せておきたいウィジェットを固定できるのです。
動作イメージ
このブログでもこのプラグインを利用しています。
PCで見ている方は、右のサイドバーに表示されている目次が追従してきていると思います。
イメージはそのままです。
インストール方法
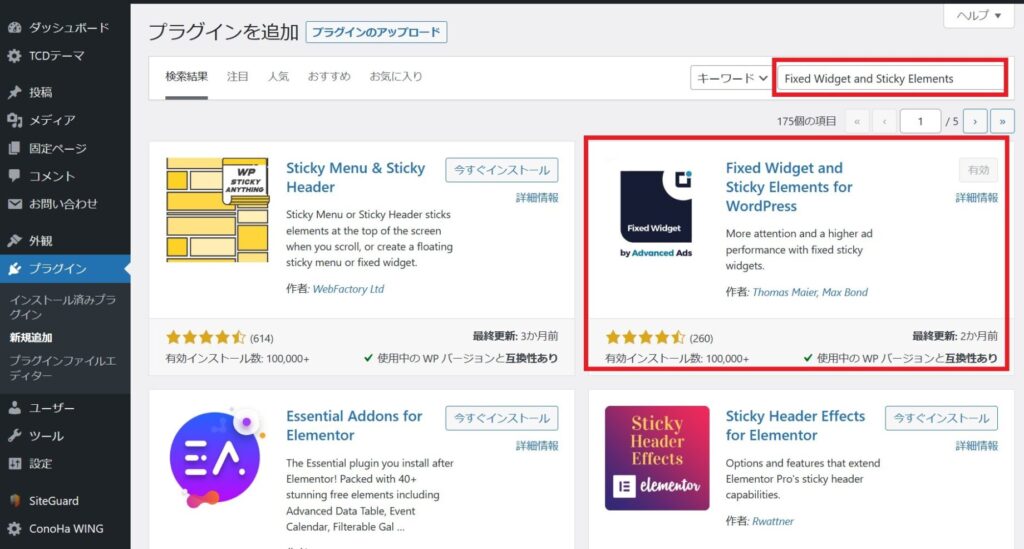
プラグインの新規追加から検索キーワードに「Fixed Widget and Sticky Elements」と入力して検索してください。
検索結果から該当のプラグインをインストールして有効化してください。

設定
基本的に設定は一切いじらなくても問題なく使えます。
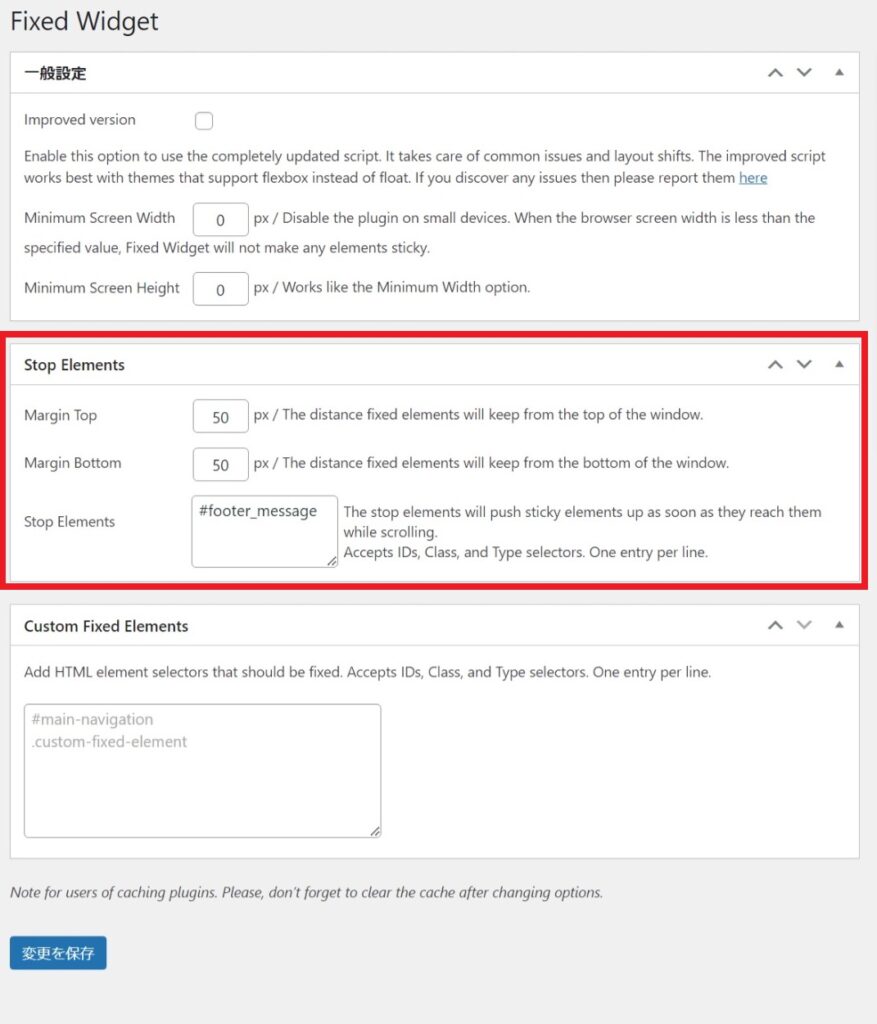
設定項目はこんな感じ

設定するとしたらStop Elementsの項目だけで十分かなと思います。
Margin Topは表示範囲の一番上からの余白をどれくらいに設定するか
Margin Bottomは一番下からの余白です。
両方とも0のままだと、画面の上か下に余白なくピッタリと表示されます。
ここは好みの部分なのでお好きな数値を設定しましょう。
当ブログでは画像の通り上下とも50pxで設定しています。
参考にしてみてください。
Stop Elementsは下にスクロールさせていった時に、どの位置で追従をストップさせるかの設定です。
停止させたい要素のIDをStop Elementsに入力すると、その手前で追従をストップしてくれます。
IDとか分からない!という方は別に無理に設定しなくても問題ないと思いますので無視してください。
その他設定項目はいじらなくて良いと思います。
使い方
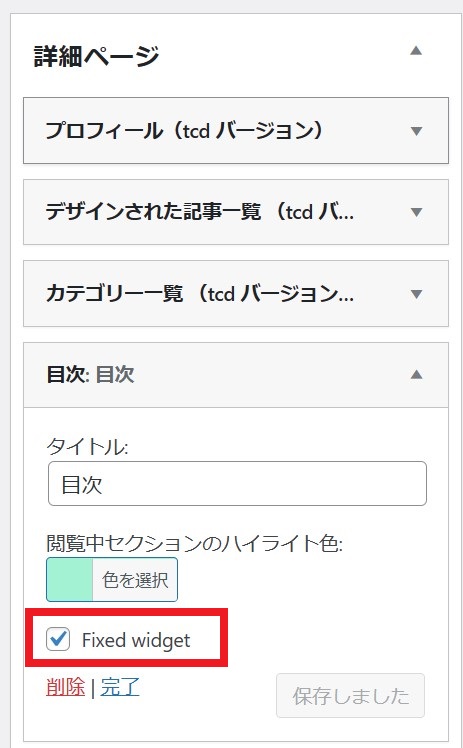
Fixed Widget and Sticky Elementsのプラグインを有効化すると、サイドバーウィジェットの詳細に下記のようなチェックボックスが追加されます。

ココにチェックを入れるだけでスクロールに追従して表示されるようになります。
非常に簡単ですね。
まとめ
サイドバーに表示されたウィジェットをスクロールに合わせて追従してくれるプラグイン「Fixed Widget and Sticky Elements」の紹介でした。
デッドスペースを有効に活用できるのでオススメのプラグインのひとつです。
記事を読みやすいように目次を追従させるのも良し!特定の広告を表示させるのも良し!
是非活用してみてください。


コメント