ワードプレスのテーマ「Muum」には様々な便利機能が備わっていますが、その中の一つに「プロフィールウィジェット」があります。
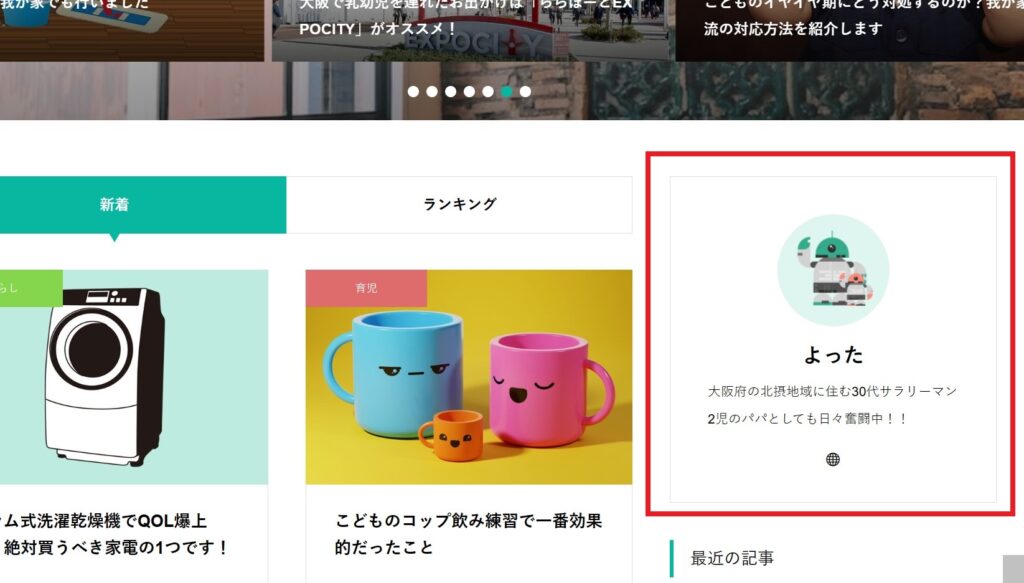
簡単におしゃれなプロフィールを表示してくれます。
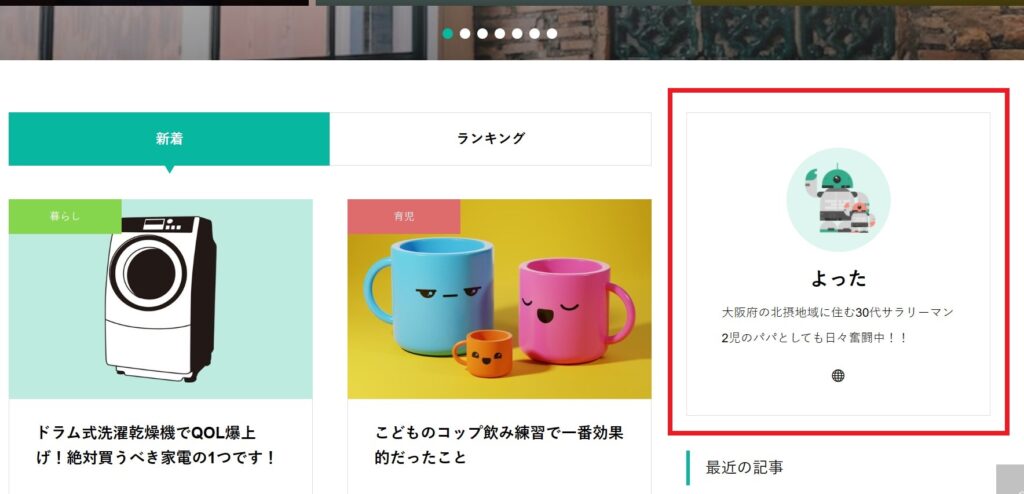
こんな感じに

設定方法もとっても簡単なのですが、とある手順を踏まないと表示されない仕様があるので注意点も踏まえてご紹介します。
まずはプロフィールの設定
プロフィールウィジェットを使うために、まずはワードプレス内でのプロフィール設定を行いましょう。
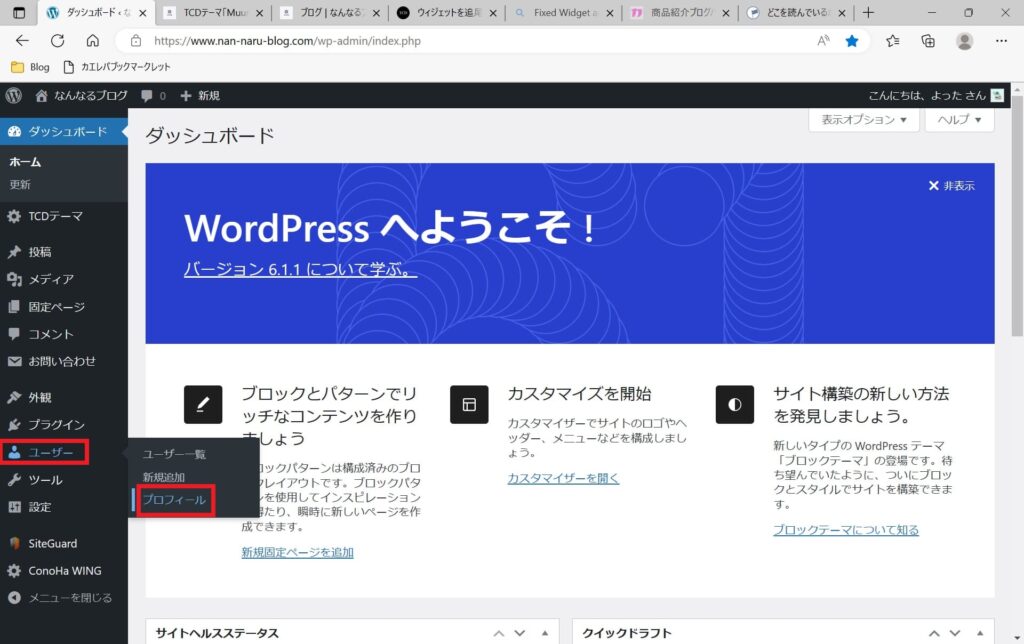
管理画面の「ユーザー」から「プロフィール」を選択

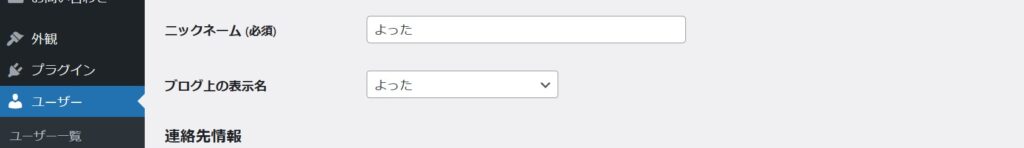
ニックネームとブログ上の表示名を入力

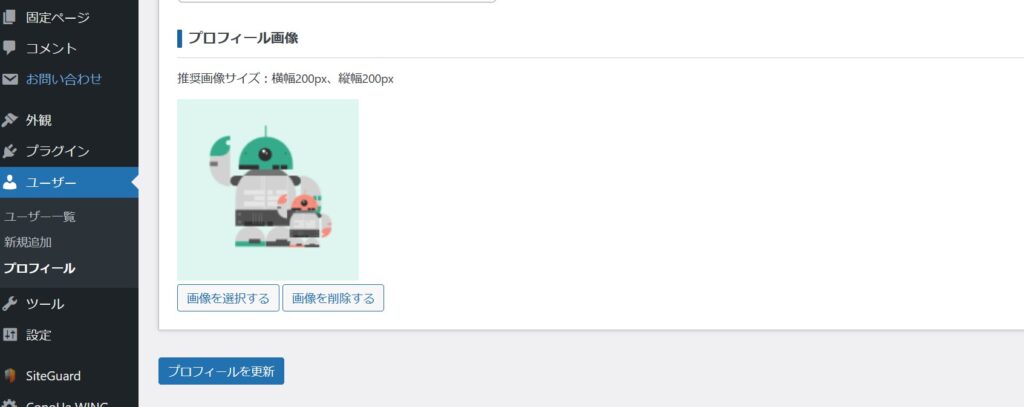
そしてプロフィール画像を設定して「プロフィールの更新」を押下しましょう。

これで下準備は完了です。
ウィジェットを追加
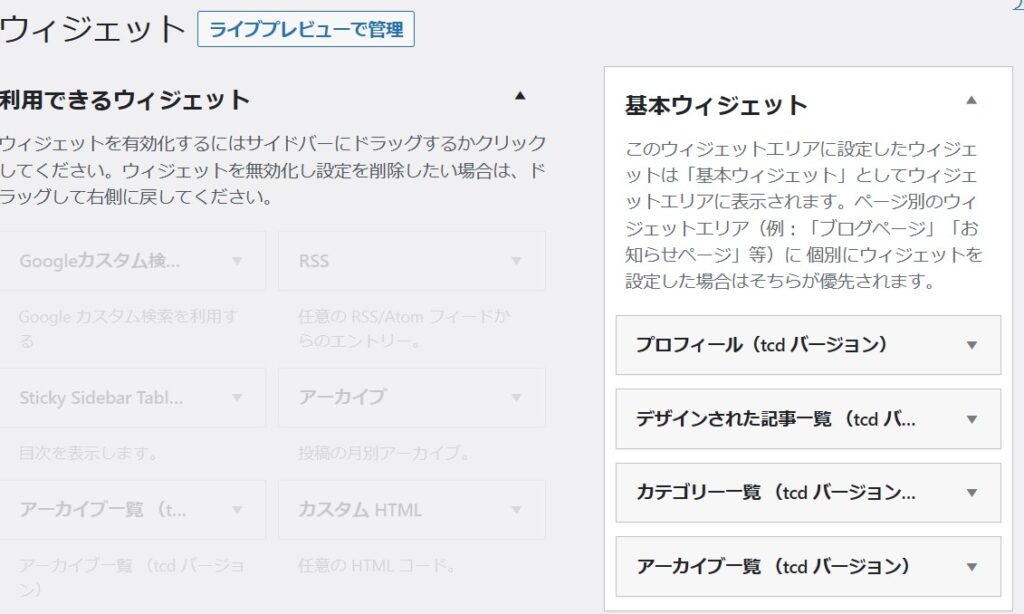
外観のウィジェットから下記プロフィールウィジェットを追加してください。

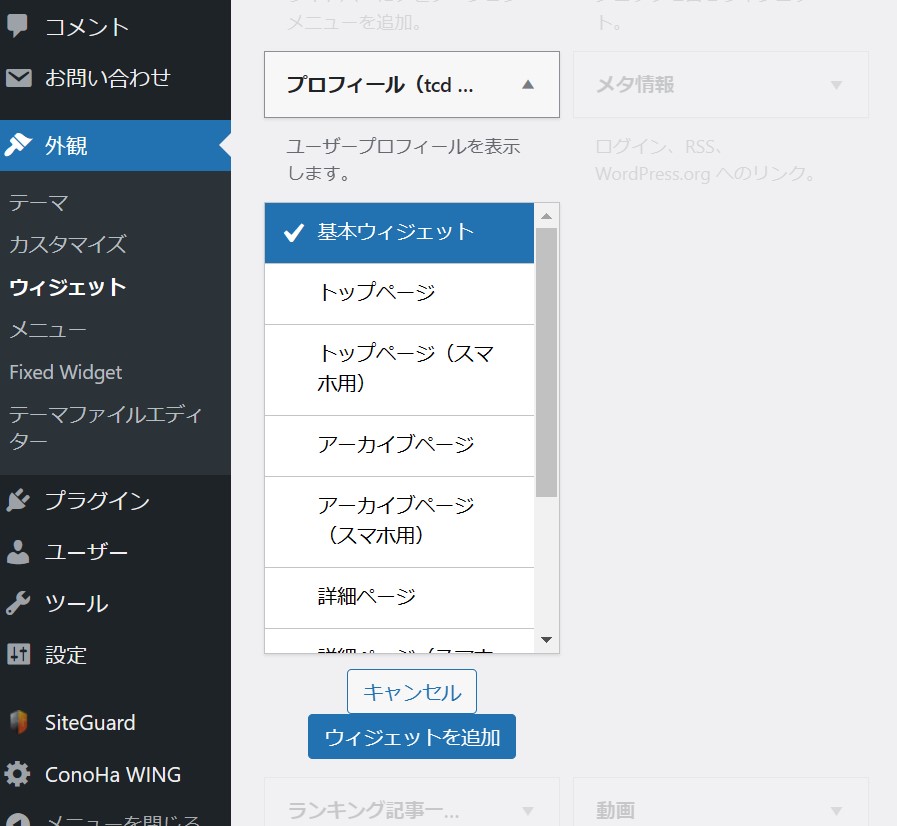
好みの表示する場所を選択して「ウィジェットを追加」してください。
基本的にトップページに表示する場合が多いと思いますので、基本ウィジェットに追加してみます。
しっかりと基本ウィジェットに追加されましたね。

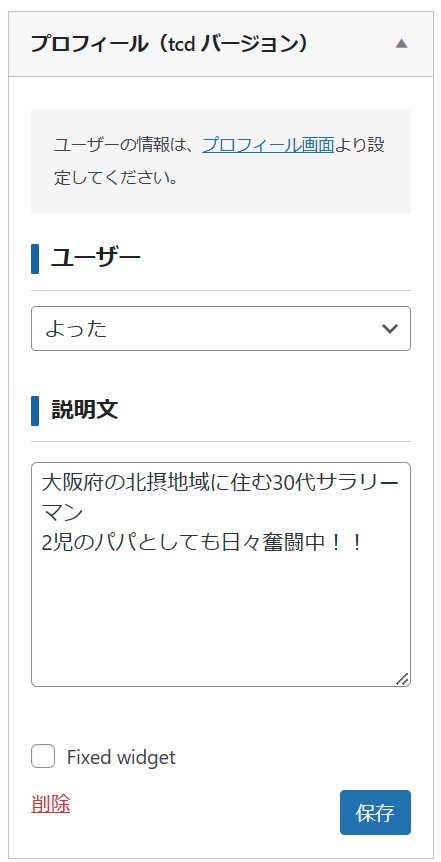
ウィジェットの中身を設定してきましょう。
プロフィールから設定したユーザーを選択して、説明文にプロフィールに表示したい内容を入力しましょう。
入力が終わったら右下の保存を押して完了です。

これで設定は完了!
しっかりとTOPページに表示されているはずなので早速見てみましょう!
なぜか反映されないウィジェット
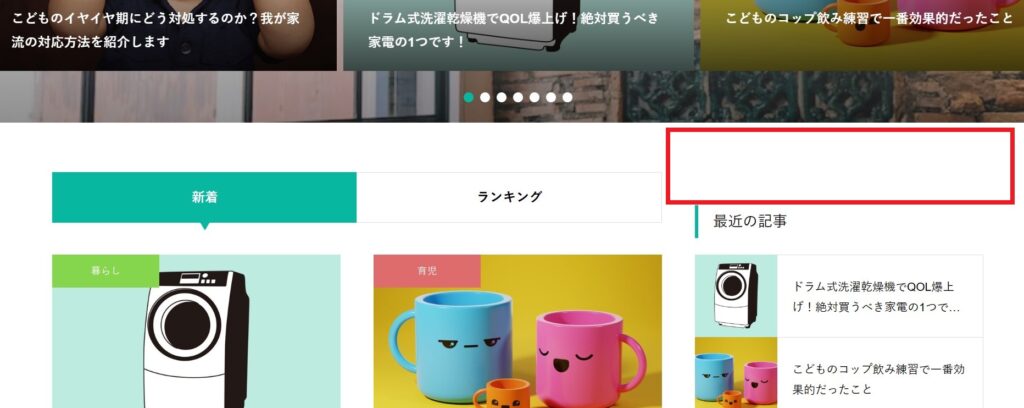
意気揚々とTOPページを見に行きましたが・・・

あれ?
表示されるべき場所に何もありません。
ウィジェットをもう一度確認しに行っても、間違いなく基本ウィジェットに追加されています。
なぜ表示されないのか?
原因はプロフィールの設定にありました。
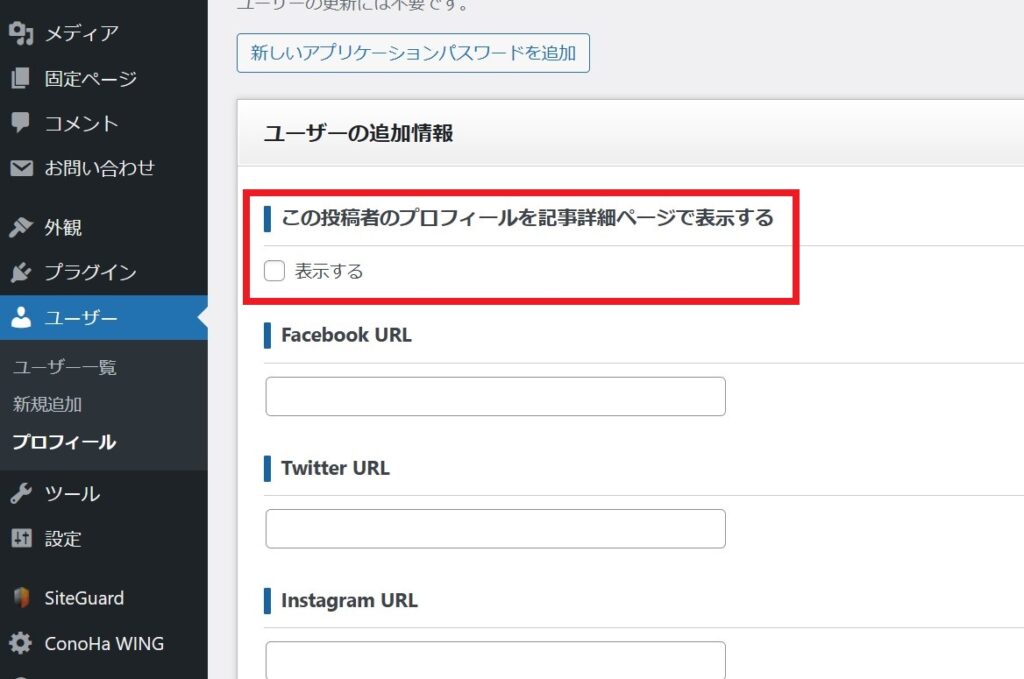
プロフィールの設定時にとある場所に✓が必要
実はプロフィールの設定画面にある、とある設定をしていないと、正しくウィジェットが表示されないのです。
それがこちら

この「プロフィールを記事詳細ページで表示する」にチェックが入っていないと表示されないのです。
記事詳細ページだとTOPページには関係ないからチェックしなくても大丈夫かなと思ってチェックしていませんでしたが、これをチェックしないとダメみたいです。
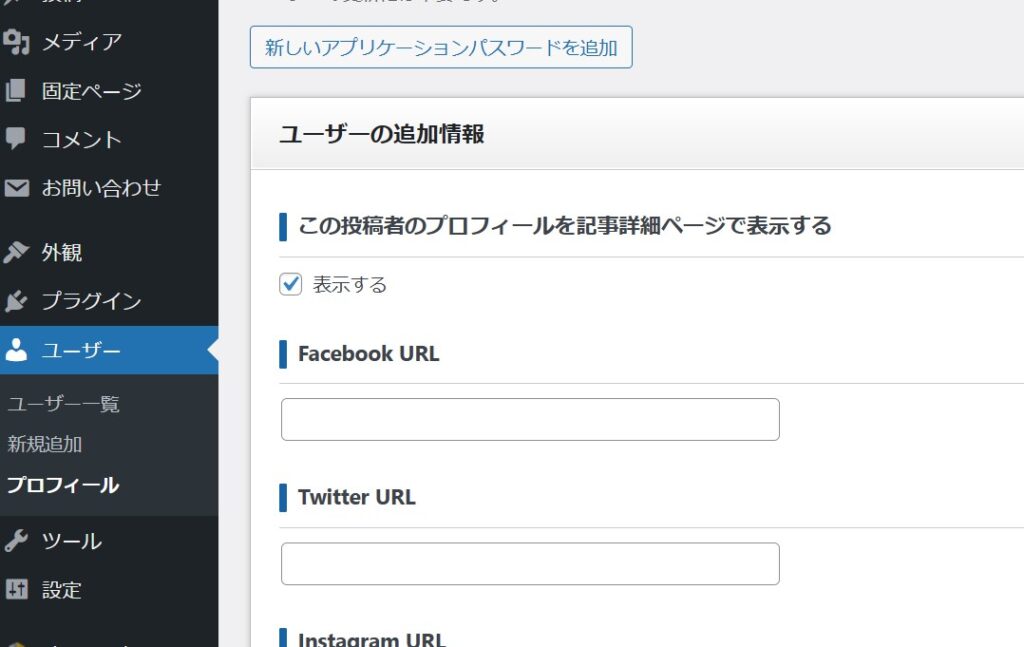
これにチェックを入れて

もう一度TOPページを見に行きましょう!
すると・・・・

表示されました!!
これでちょっとお洒落なTOPページになりました!
まとめ
意外とこの部分を紹介している記事もなく、公式のマニュアルにも説明が見当たらなかったのでブログ開設当初はプロフィールウィジェットの表示をあきらめていました。
1つのチェック漏れだけで表示されないなんて盲点でした。
意外と気付かない方もいつかもしれませんので、プロフィールウィジェットの追加で困っている方は参考にしてみてください。


コメント