ワードプレスでブログを始めるにあたって頭を悩ます事といえば
テーマ選びですよね
ワードプレスのテーマは無料から有料まで数えきれないくらいの種類がリリースされています。
一度テーマを決めてブログを始めてしまうと後々変更するのは大変です。
出来ることならテーマを変えることなくブログ運営をしていきたいもの。
無料のテーマで素晴らしいものも数多くあり、有料テーマに至ってはデザイン以外の違いなんて素人にはほとんどわかりませんよね。
そんな中、私はTCDの「Muum」という有料テーマを使用していますので、私がMuumを選んだ理由と使ってみてよかったポイント、不満点をご紹介していきます。
なぜ「Muum」を選んだのか
私がブログを始めるとき、当然のごとくテーマ選びに悩んだわけですが、私がテーマ選びで重視したポイントはデザインと設定が簡単かです。
デザインはCSSでカスタマイズすることでいくらでもいじれるとは思いますが、私のような素人にはコピペで使うくらいしかできないので、元々のデザインに注目してテーマ選びを行いました。
デザインは人それぞれ好みが違うので、一概にこれがカッコいい!とかお洒落!とかの基準が違うと思いますので、テーマの公式サイトにあるデモサイトや、そのテーマを使っているサイトを探して確認するのが一番だと思います。
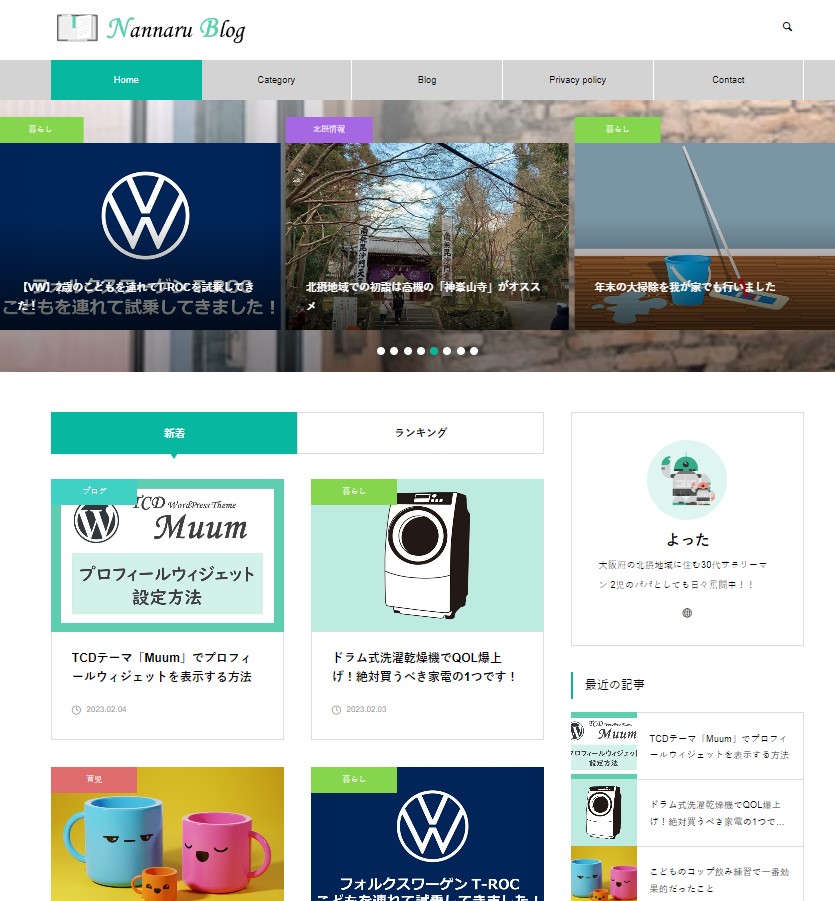
私はこのTCD公式サイトのMuum紹介ページにあるデモサイトを見て一目惚れしました!
すごくオシャレでこんな見た目のブログにしたい!と思いました。
無料のテーマでは似たようなサイトにカスタムできる自信が無かったので、迷わずテーマを購入しました。
お値段は税込み9,800円です。
決して安くはない値段ですが、有料テーマとしてはかなり良心的な価格設定となっております。
Muumの良かった点
Muumを使ってみて良かった点をいくつか紹介します。
デザインが素晴らしく簡単に再現できる!
私はデモサイトのデザインに一目惚れし購入しましたが、理想を自分で再現できるかは正直自信がありませんでした。
なぜならCSS等の知識がほとんどないからです。
素人でも簡単に再現できる!との触れ込みでしたが、「プロ目線では簡単なだけでしょ?」と半信半疑でした。
しかし触れ込み通り私の理想とするデザインを簡単に表現することができました。
↓当ブログのTOPページデザイン

このブログをご覧になっていただいているという事で、デザインも目にしていただいているかと思いますが、ほとんどテーマに備わっている機能のみでこのデザインを表現できています。
全然知識が無い私でも簡単でした。
TCDテーマオプションが充実しておりカスタムが簡単!
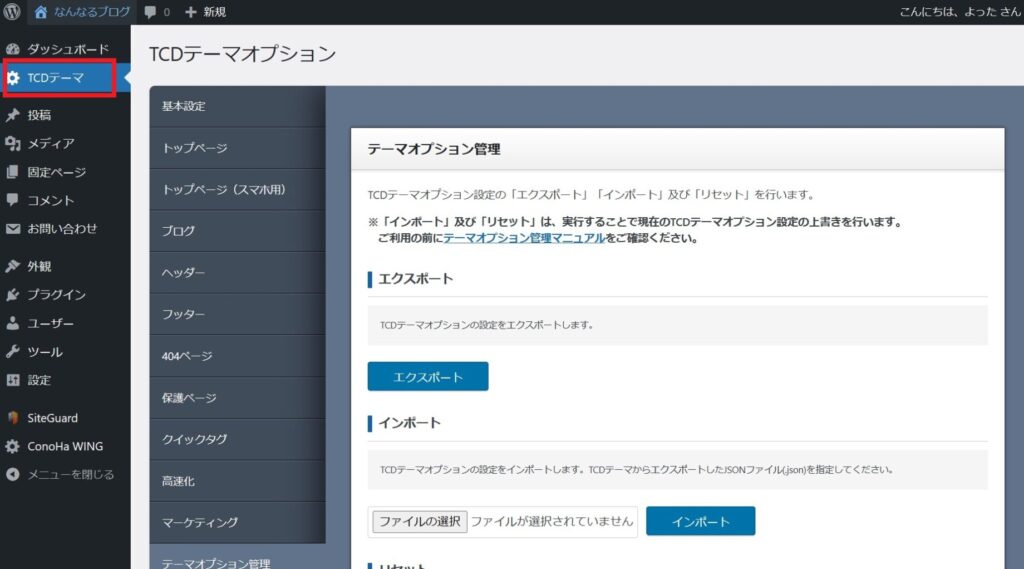
テーマをインストールすると、管理画面に「TCDテーマ」の項目が追加され、ここから簡単に各種設定を行うことができます。

サイト全体の配色や画像の設定、見出しや吹き出しなどのデザイン、広告の設定までなんでもござれ!
体感8割くらいの設定はこのテーマオプションで完了してしまいます。
設定できる範囲が限られているので、初心者が変なところをいじってサイトが表示されなくなったりエラーが発生することを未然に防ぐことができます。
最低限ここを上から順に設定していくだけでそれなりのサイトが完成します。
マニュアルが充実している
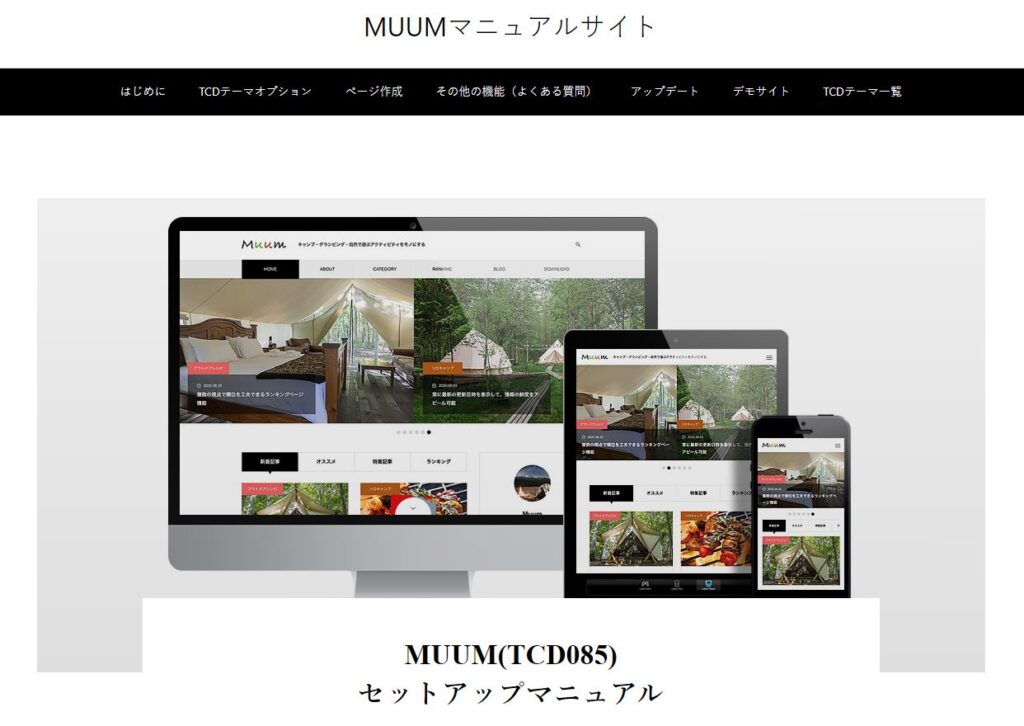
購入後TCDのサイトでマニュアルを閲覧することができます。
設定方法をイチから説明しているので、基本的にマニュアルに沿って設定していけば誰でもブログを構築できます。

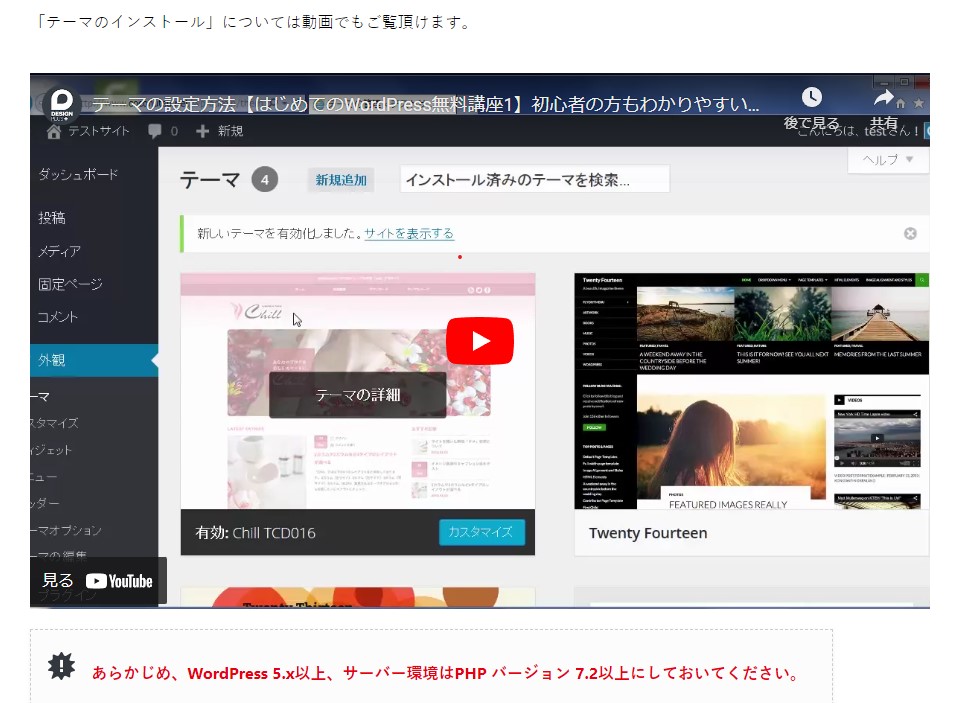
動画でも分かりやすく解説しているので初心者でも安心です。

SEOを意識して構築されている
正直初心者にはSEO対策なんてよくわかりませんが、SEOを意識したデザイン、構築がされているそうです。
定期的にテーマのアップデートも行われているので、トレンドに合わせたサイト運営を行うことができます。
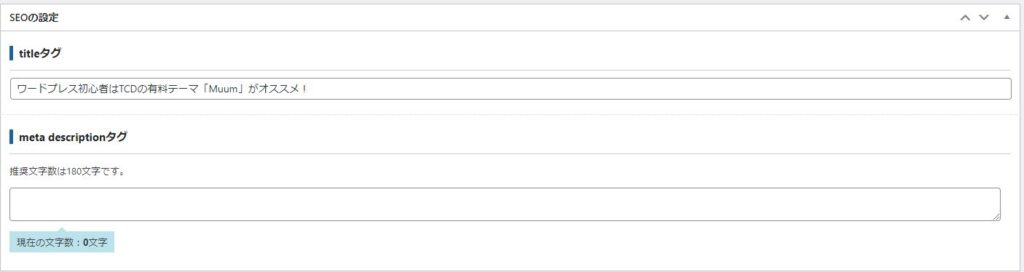
記事投稿画面に最初からtitleタグやmeta descriptionタグの設定があるのもポイントが高いです。

これは検索エンジンに表示されるタイトルと説明文なので非常に重要です。
オシャレなプロフィールウィジェットが標準装備
サイドバーにプロフィールを表示するケースがほとんどですが、オシャレなプロフィールを専用のウィジェットで簡単に表示できます。
専用ウィジェットが無いと、テキストウィジェットで面倒な設定をする必要があったりするので、この機能は個人的にかなりありがたかったです。
設定方法はコチラのページで紹介していますので気になる方は是非ご覧ください。

2023.02.04
TCDテーマ「Muum」でプロフィールウィジェットを表示する方法
ワードプレスのテーマ「Muum」には様々な便利機能が備わっていますが、その中の一つに「プロフィールウィジェット」があります。簡単にお...
スマホ等のレスポンシブも特別な設定なしで対応可能
スマホを1人1台所持していることが当たり前の中、Webで検索するのもPCよりスマホの方が圧倒的に高い割合を占めています。
ブログを更新する人はPCで作業してPCで確認しますが、実はスマホ画面にどう映っているかが最も重要になります。
Muumでは特に難しい設定をしなくてもスマホに対応したレスポンシブデザインで最適化してくれます。
各デバイスの幅に合わせてサイズを調整するだけだと違和感が出ますが、Muumではそれぞれに合わせたデザインをゼロベースで再構築しています。
Muumの悪かった点
良い点を多数紹介しましたが、素人の私から見て悪い点もいくつかありましたので、包み隠さず紹介します。
テーマの更新が面倒くさい
テーマは定期的にアップデートされていくものですが、ほとんどのテーマは基本的にワードプレス内からワンクリックで更新できます。
しかしMuumはわざわざ公式サイトに行ってアップデートされたテーマをダウンロードしなおして、再度適用させる必要があります。
まぁ数分で終わることですし、そんなに頻繁にアップデートはないのですが、単純に面倒くさいという点でマイナス評価です。
マニュアルに無い部分で設定に苦戦することがあった
これは私の知識不足からくる部分も大いにあるのですが、マニュアルに無い部分で普通に設定するだけではうまくいかないことがありました。
別の記事で紹介しましたが、プロフィールをおしゃれに簡単に表示できる専用のウィジェットがあるのですが、単純にウィジェットを追加するだけでなくひと手間かける必要がありました。
メリットでも記載しましたが、下記記事で紹介しています。

2023.02.04
TCDテーマ「Muum」でプロフィールウィジェットを表示する方法
ワードプレスのテーマ「Muum」には様々な便利機能が備わっていますが、その中の一つに「プロフィールウィジェット」があります。簡単にお...
デザインの幅が狭い
Muumはかなりおしゃれで洗練されたデザインですが、CSSの知識がない人が設定すると、ほぼ似たり寄ったりのデザインになるかと思います。
私はこのデザインが気に入っているので何の問題もないのですが、飽き性の人やこのデザインに惹かれて買ってない人からしたら気になってくることもあるかもしれません。
あと、見出しや吹き出し、アンダーライン等記事の装飾機能もあり、ある程度自分好みに変更できるのですが、かなり限定されています。
色であったり、線の太さとかくらいしか基本的には変更できません。
CSSをいじれば大胆に変更できるのでしょうが、私は素人なのでテーマオプションで出来る範囲でしかいじっていません。
私はそれで充分なのですが、もっとデザインに幅を持たせたい人からしたら不満に思う箇所かもしれません。
まとめ
Muumの良い点、悪い点を使用者の立場から紹介しましたが、個人的な感想としましては大満足です!
価格1万円を切っており有料テーマの中ではかなり良心的です。
初心者でも簡単におしゃれなデザインに構築できるのでMuumのデザインが気に入った方は「買い」だと思います。
Muumで困ったときに解決策を紹介しているブログが少なかったので私が経験したことは当ブログに記事として挙げていきたいと思います。
みなさんが快適なブログライフを送れますように~



コメント